В этой статье я расскажу про мой опыт борьбы с лишними картинками на этом сайте. Большие работы я проделывала в 2016 году, когда получила предупреждение от хостера и в 2020 году при смене шаблона. За эти годы многое изменилось появились новые плагины, старые безнадежно устарели.
Как водится через 3 года после начала ведения блога в 2016 году я получила печальное известие со своего хостинга:
На Вашем аккаунте осталось менее десяти процентов свободного дискового пространства. Нехватка места может привести к сбоям в работе Ваших сайтов и почты.
За три года я исчерпала лимит в 2Гб. Вообще, конечно, не стоило дожидаться таких предупреждений, но что сделано, то сделано. Я решила удалить лишние миниатюры картинок при помощи плагинов. Изучив интернет на эту тему, я поняла, что топ выдачи полон крайне низкокачественными постами. Ни один из этих постов не разбирает проблему полностью, а некоторые дают откровенно вредные советы, говорящие о том что авторы советов сами не разбираются в этом вопросе.
Во-первых стоит заглянуть в свою папку uploads и посмотреть, а сколько вообще делается превьюшек для каждого закачанного изображения. В моем запущенном случае оказалось, что на каждое изображение у меня генерируется целых 6 миниатюр разного размера, а в 2016 году на моем сайте было более 3000 фотографий, так что эти превью явно занимают колоссальный объем. Все миниатюры создаются в WordPress в момент закачки.

Конечно мне совершенно не нужно было такое количество миниатюр. Реально я использовала только миниатюры размером 150Х150 на страницах рубрик и меток, для «Библиотеки медиафайлов» размера 150Х150 тоже вполне достаточно.
Далее я изложу что со всем этим делать. Для начала нужно отключить генерацию ненужных миниатюр.
- Как отключить генерацию ненужных размеров изображений
- Как удалить ненужные размеры изображений
- Нагрузка на сервер при работе с большим количеством изображений
- О сервисах CDN (Content Delivery Network) и адаптивных изображениях
- Оптимизация нужных изображений, как метод экономии места на диске
- Плагин DNUI Delete not used image
- Что еще может пожирать место на диске
Как отключить генерацию ненужных размеров изображений
Источников генерации миниатюр всего 3, чаще всего из них упоминают только первый.
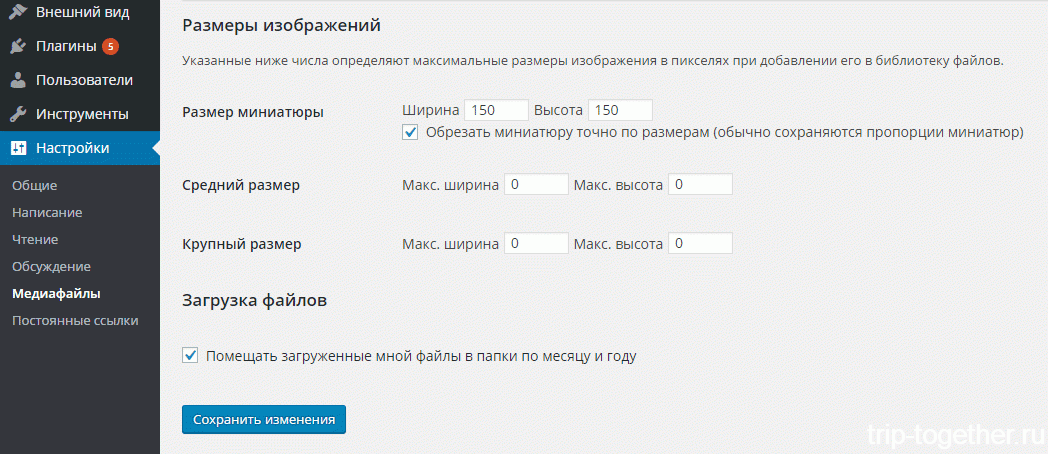
- Размеры миниатюр задаются в меню Вордпресса Настройки → Медиафайлы
- Генерация миниатюр может быть задана в файле functions.php вашей рабочей темы
- Генерация миниатюр может быть задана в плагинах, которые используют картинки, у меня это был плагин Manual Related Posts и Top 10, у вас могут быть другие плагины.
Изменить размеры превью темы (пункт 2 списка) через админку вордпресс невозможно, но многие плагины дают возможность выставить размеры миниатюр. Только манипулируя размерами, заданными в настройках медиафайлов можно сократить количество превью. Например, некий ваш плагин генерит превью 100Х100 и это точно вам очень нужно, можно просто минимальный размер в медиафайлах сменить на эту величину. И таким образом поступить и с другими плагинами — задать один и тот же размер для нескольких мест на сайте. Этот метод доступен даже тем, кто совсем не разбирается в коде.
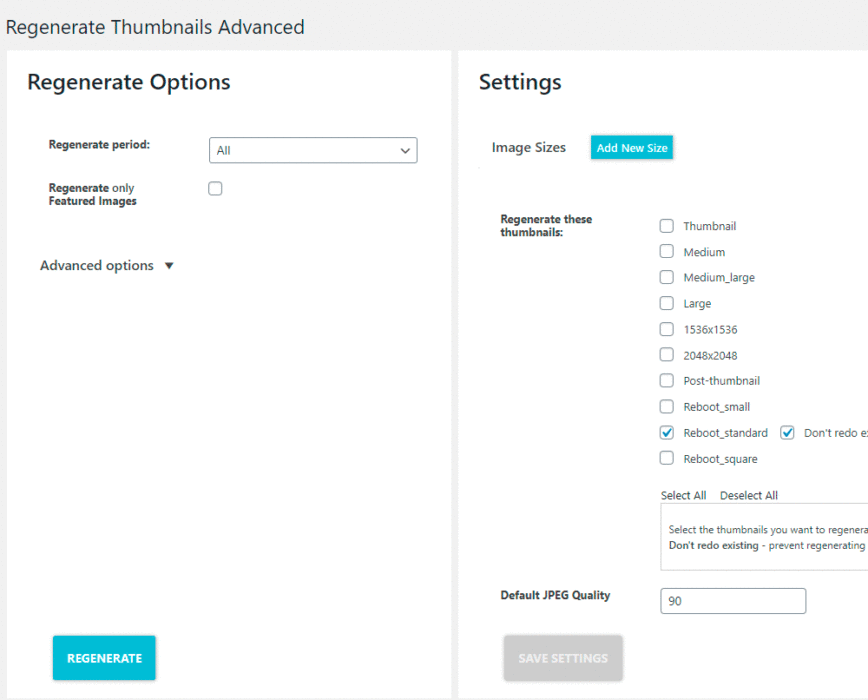
В 2020 году, во время смены дизайна, я нашла чудесный плагин Regenerate Thumbnails Advanced от компании ShortPixels, который существенно облегчает работу с картинками в вордпресс. Появилась возможность генерировать разные размеры, только для миниатюр (картинок, которые показываются на страницах рубрик), а не для всего набора фотографий, закачиваемых на блог. В случае смены дизайна так же можно сгенерировать новые размеры только для миниатюр, отметив галочкой пункт «Regenerate only Featured Images».
Сразу после установки плагина, он вам покажет сколько миниатюр в настоящее время создается темой и плагинами и даже их имена.

Первые 4 размера выставляются в настройках медиафайлов и их название стандартные для всех сайтов.
Вторые 1536Х1536 и 2048Х2048 генерируются ядром вордпресс если вы закачиваете на сайт изображения прямо с фотоаппарата или телефона. Но я этим никогда не занималась, как и многие другие блогеры, использующие дешевый хостинг, тогда место на нем закончилось бы намного раньше, чем через 3 года.
Последующие 4 превью генерится темой для показа на страницах рубрик, некоторые из них необходимы для страниц постов. У вас тема будет генерировать другой набор картинок, он отличается для каждой темы.
Плагин Regenerate Thumbnails Advanced от компании ShortPixels позволяет нам генерировать превью только для миниатюры, а не для всего набора картинок, закачиваемых на сайт. Для этого необходимо отключить все размеры генерируемые темой (один размер 150Х150 оставлю для библиотеки медиафайлов) и плагинами и затем создавать набор разного размера только для миниатюры по нажатию на кнопку «Regenerate Thumbnail» в библиотеке медиафайлов.
Для этого потребуется создать дочернюю тему, поместить туда пустой файл functions.php и вставить следующий код:
function dco_remove_default_image_sizes( $sizes) {
return array_diff( $sizes, array(
'medium',
'medium_large',
'large',
'post-thumbnail',// тут вписывайте своё название
'reboot_small',// тут вписывайте своё название
'reboot_standard',// тут вписывайте своё название
'reboot_square'// тут вписывайте своё название
) );
}
Код отменяет создание всех миниатюр, кроме самой маленькой. По аналогии вы можете вписать в этот код название любой миниатюры, генерируемой одним из ваших плагинов, нужно знать её имя. Создание дочерней темы позволит обновлять вашу текущую тему без потери внесенных изменений, это очень правильный ход — все изменения вносить в дочернюю тему, а не в основную.
Особенно коварны различные плагины-слайдшоу. Как правило, в слайдшоу используется 5-10 слайдов, а превьюшки большого размера генерируется для всех закачиваемых изображений. На мой взгляд это слишком большая роскошь хранить на сервере 3000 миниатюр, ради того чтобы использовать всего 5 из них. Эти 5 необходимых лучше сделать вручную, вышеописанным способом.
Мой плагин Top10 генерировал миниатюру на каждую закачанную картинку, хотя реально использовал от силы 10 штук из 3000, т.е. плагины коварны и пожирают место на сервере огромными кусками. Возможно все это от того что миниатюры в WP создаются во время закачки картинки, если бы они создавались только в момент первого обращения за картинкой, то не было бы такой проблемы. Это так из размышлений о недостатках вордпресса.
Если вы все это проделали, рекомендую проверить ваши достижения, закачав любую картинку. После закачки заходите в папку upload и смотрите, сколько превьюшек сгенерировалось. Если результат удовлетворяет, то можно переходить к следующему этапу.
Как удалить ненужные размеры изображений
Важно понимать, что миниатюры генерируются не только в папках на вашем сервере, для каждой миниатюры делается запись в базе данных сайта, поэтому просто удалить файлы миниатюры в папке uploads на вашем сервере не очень хорошая идея. Миниатюры еще используются в «Библиотеке медиафайлов», при неправильном удалении можно получить следующую печальную картину.

Сами оригиналы фотографий целы, я удалила только миниатюры размером 300х199 и в библиотеке медиафайлов перестали показываться превьюшки. На самом деле для этой цели вполне подойдут миниатюры размером 150х150, но по умолчанию в библиотеке медиафайлов показываются картинки среднего размера.
Я видела в интернете советы типа : «Вставьте этот код в файл functions.php и выполните его разок». А в коде сносятся только записи из базы данных, этот вредный совет не приведет к расчистке существенного места на вашем сервере. Важно удалить и записи в базе данных, и файлы на сервере.
Так же важно понимать, что если у вас много картинок этот процесс создаст значительную нагрузку на сервер, лучше его производить ночью или в дни когда посещаемость вашего сайта меньше всего, например в субботу. Ну и нужно вообще понимать, какую нагрузку вам в состоянии простить хостер без выключения вашего сайта.
Естественно, нужно сделать Backup папки uploads и базы данных, на всякий пожарный случай.
Удалить ненужные вам миниатюры можно так же при помощи плагина Regenerate Thumbnails Advanced от компании ShortPixels отметив галочкой пункт в настройках Delete Unselected Thumbnails (Удалить не отмеченные миниатюры). Но если у вас старый сайт, вы уже несколько раз меняли темы, лучше удалить все миниатюры плагином Thumbnail cleaner. Потому что от старых тем и плагинов в папке upload остались старые размеры миниатюр, Regenerate Thumbnails Advanced их не покажет. Он показывает только текущие размеры миниатюр, заданные в используемой в настоящий момент теме и плагинах.
В 2016 году я использовала плагин Thumbnail cleaner, он просто сносит абсолютно все миниатюры изображений и потом их нужно генерировать заново. Thumbnail cleaner насчитал порядка 14000 миниатюр, со сносом плагин справился за 2 минуты.
Thumbnail cleaner сносит абсолютно все размеры миниатюр, когда либо сгенерированных темами и плагинами сайта.
В принципе по самому минимуму нужно оставлять полное изображение, которое вы вставляете в пост и одну миниатюру для просмотра в библиотеке медиазаписей. Потом отдельным прогоном можно сгенерировать только нужные размеры файлов миниатюр записей, отметив галочкой нужные размеры и пункт «Regenerate only Featured Images». И это будет политика использования наименьшего места на вашем диске. Если вычитаете эту статью, это то что вам нужно. И это абсолютно бесплатно и позволит и дальше сидеть на минимальном тарифе хостинга.
Политика использования наименьшего места на диске явно противоречит концепции использования адаптивных изображений, встроенной в вордпресс. Это когда пользователи просматривают ваш пост на разных размерах экрана им подгружаются разные миниатюры изображений, например если пост просматривается на телефоне с размером экрана в 400 пикселей при наличии загрузится миниатюра ближайшая по размеру. Поэтому полное уничтожение всех миниатюр не самая лучшая идея, нужны разумные границы. По классике для создания адаптивных изображений рекомендуется иметь на сервере картинки следующих размеров по ширине 320px, 480px, 640px для показа на мобильных телефонах.
Нагрузка на сервер при работе с большим количеством изображений

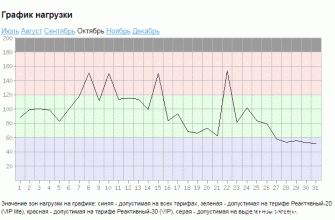
Генерация 3000 новых миниатюр размером 150Х150 в 2016 году при помощи плагина Regenerate Thumbnails заняла целых 30 минут. И на следующее утро я получила ругательное письмо от Sweb о том что я нарушила условия нашего договора и превысила разрешенную мне нагрузку на сервер. Но к счастью Sweb ограничился только этим письмом. Ниже можете оценить насколько повысилась нагрузка на сервер в результате моих операций.
При смене дизайна в 2020 году я сгенерировала только необходимые для новой темы миниатюры при помощи плагина Regenerate Thumbnails Advanced от компании ShortPixels, у меня всего около 400 статей и мне нужно ровно столько же картинок, эта операция не вызвала превышения нагрузки на сервер.
О сервисах CDN (Content Delivery Network) и адаптивных изображениях
Существует возможность хранить весь набор разных размеров фотографий потребных для создания адаптивных изображений и даже изображения в новом формате webp в сетях CDN (Content Delivery Network). Например, Cloudflare позволяет сделать это, но опция платна от 10$ в месяц для бесплатных тарифов. Так получится сэкономить место на диске, там будет храниться всего один оригинал изображения, и нагрузка на сервер снизится. Когда кризис кончится попробую на своем сайте эту опцию, сейчас смысла нет.
ShortPixels так же позволяет подключить плагин для создания адаптивных изображений, но он будет хранить оригиналы превью на вашем сервере, прайс начинается от 4,99$ в месяц. Т.е. адаптивные изображения от ShortPixels не приведут к освобождению места на диске, но приведут к ускорению загрузки картинок за счет использования CDN и адаптивных размеров изображений.
Оптимизация нужных изображений, как метод экономии места на диске
ShortPixels предлагает для вордпресс еще плагин ShortPixel Image Optimizer. ShortPixel Image Optimizer пережимает все ваши уже закачанные на сайт изображения по размеру файла, что экономит место на диске и ускоряет загрузку. Уменьшение размера файла у используемых изображений, это еще один метод расчистки диска, особенно это актуально когда изображений на сайте много. Обработка 100 изображений в месяц бесплатна, за 4,99$ вы сможете оптимизировать 7500 изображений в месяц. Есть разовые тарифы, чтобы оптимизировать все изображения на большом сайте, каждая превьюшка считается отдельной картинкой. ShortPixel производит обработку картинок на своих серверах, закачивая на ваш сервер уже обработанную, это не вызывает перегрузку вашего сервера.
Cloudflare и ShortPixel не единственные сети CDN, позволяющие хранить на своих серверах изображения.
Плагин DNUI Delete not used image
DNUI Delete not used image призван удалить все не используемые файлы изображений и их миниатюры. Для этого он сканирует базу данных, где отмечены все миниатюры изображений и все посты, куда эти изображение могут быть вставлены. Тут могут быть нюансы. Если тема вордпресса написана технически грамотно, то этот метод сработает, а если нет, то удалятся нужные картинки, как это случилось в моем случае.
Картинки в категориях и метках на моем сайте равнялись самому маленькому размеру миниатюры заданному в настройках вордпресс. Соответственно, DNUI Delete not used image просканировал все посты, нигде не нашел этих миниатюр и снес их, в результате страницы рубрик и меток потеряли свои картинки, пришлось восстановить из Backup.
В любом случае на март 2020 года DNUI Delete not used image не обновлялся уже 4 года, стоит признать, что плагин сдох и не пытаться им пользоваться.
Что еще может пожирать место на диске
Если у вас старый сайт, вы уже удалили несколько постов, то все прикрепленные к ним картинки остались в библиотеке медиазаписей. Их можно прямо там отфильтровать как неприкрепленные и просто снести, если вы уверены, что они не используются в других постах. Если у вас очень большой сайт и трудно оценить вставлены ли эти картинки в другие посты, то правильным решением будет использование плагина Media Cleaner для этой цели.
Media Cleaner перед сносом сканирует весь сайт на предмет наличия картинок в постах. Media Cleaner найдет просто не вставленные не в один пост картинки. Вторым шагом можно их просмотреть и снести. Опасность использования плагина состоит в том, что он может удалить неприкрепленные к постам картинки, используемые для оформления рубрик или всего сайта.
.Далее перейду к другим причинам поедающим место на диске, фотографии не единственные. Некоторые плагины могут писать логи и никогда не удалять их. В некоторых случаях логи могут разрастаться до больших размеров.
На моем сайте Total Cache записал более 1 Мб логов!!! Отключить их генерацию невозможно из админки, снести их можно только по FTP. Если вы используете Total Cache посмотрите сколько весит у вас содержимое этой папки /wp-content/cache/log/000000, возможно, что после ее зачистки вам не придется возиться с перегенерацией превью.
iThemes Security пишет логи 404 ошибки не забывайте периодически их очищать. Особенно логи разрастаются в момент атаки на сайт.
Популярный плагин Yoast SEO писал логи 404 ошибки, не вредно будет туда заглянуть, проанализировать содержимое и очистить логи при необходимости.
Через ФТП проверьте все ваши плагины на предмет наличия папки или файла с названием log или что-то в этом роде и посмотрите, каков размер этого ресурса.
Многие плагины в момент установки закачивают все возможные языковые пакеты, все не нужные вам языки стоит снести. Проверьте что у вас находится в папках:
/wp-content/languages/themes
/wp-content/languages/plugins
Вполне возможно, что там остались языковые пакеты от неиспользуемых вами тем и плагинов.
Просмотрите ваши плагины на предмет не нужных вам языковых пакетов по адресам.
/wp-content/plugins/название плагина/lang(languages).
Итого в 2016 я очистила на своем сервере 700 Мб, совсем не плохо! В 2018 я перешла на тариф с 5 Гб дискового пространства, на котором и сижу до сих пор. На 2020 год на этом сайте уже 7000 изображений. Если бы я сгенерировала миниатюры для нового шаблона методом 2016 года с устаревшими плагинами, перегрузки сервера было бы не избежать.
Раньше у меня на этой же странице было написано и про мой опыт борьбы с нагрузкой, сейчас я решила вынести эту информацию на отдельную страницу.
Поделитесь, пожалуйста своим опытом работы с изображениями в вордпрессе. Используете ли вы адаптивные изображения? Или может быть пользуетесь сетями CDN? Что вам нравится или не нравится в них, какие тарифы?





Спасибо, как раз составляю большую подборку плагинов для оптимизации изображений и экономии места на сервере. Сегодня, используя Force Regenerate Thumbnails и Media Cleaner я лишь на одном сайте очистил порядка 500 МБ, а их у меня много. Тестирую, кто лучше справится, ваша статья помогла, успехов!
Спасибо за комментарий.
Елена, здравствуйте!
Тоже провела такую зачистку у себя на сайте, только вот теперь ходят роботы в поисках удаленных картинок, создавая запредельную нагрузку на сервер (( Не сталкивались с таким? Вообще ума не приложу, что делать теперь….
Здравствуйте!
Было такое, боты ходили по несуществующим картинкам около 6 месяцев. Более того боты периодически пытались найти на моем сайте страницы со странными адресами, которых никогда не было. Можно заблокировать ряд ботов через htaccess или плагин безопасности, там есть такие настройки. Боты амазона нам точно совсем не нужны, проблемы могут создавать боты mail.ru. Я читала, что некоторые вебмастера, чтобы отвязаться от ботов переносят сайт на новый хостинг, у меня после переноса на новый хостинг нагрузка снизилась, хотя эксперимент был не чистый, я еще плагин кеширования сменила и на новом хостинге другое программное обеспечение установлено, это тоже могло повлиять.
хороошая статья! Подобрал под себя удобный плагин из вашего списка, который помог избавиться сразу от 1000 лишних картинок, спасибо!
Елена, спасибо за интересную статью! Нашел и прочитал ее, когда уже решил аналогичную проблему на одном из «подопечных» мне сайтов. Также написал на эту тему заметку в своем блоге, в которой опубликовал простой способ выявления ненужных миниатюр и скрипт для отключения их генерации на сайте. Заходите почитать, возможно, пригодится:
Почему миниатюры изображений WordPress могут занимать много места на сервере и как это исправить
http://ikalm.ru/pochemu-miniatyury-izobrazhenij-wordpress-mogut-zanimat-mnogo-mesta-na-servere-i-kak-eto-ispravit
Плагин гипер-кэш поставьте.
И есть такой сайт ктонановенького.ру — там подробно для неспециалистов он рассказывает про снижение нагрузки и много еще чего
Спасибо, у меня стоит Total Cache. Нагрузку еще создают некоторые плагины, например, у меня стоит iThemes Security этот плагин пытался делать бэкап базы данных, вестимо ему не хватало ОЗУ и никакого бэкапа не получалось. Я отключила эту функцию, нагрузка снизилась. Минимизация html, css тоже ела много ресурсов сервера, сейчас это у меня делает CloudFlare, нагрузка еще немного снизилась.
Потом я посмотрела на логи 404 ошибки, устранила недостатки, которые смогла, но приходится отметить факт, что какие то странные запросы к несуществующим ресурсам моего сервера и никогда не существовавшим идут постоянно, например вот это /b4bcf654b053.html. Потом я снесла миниатюры 300 пикселей в марте, но до сих пор идут запросы к ним ниоткуда, не со страниц моего сайта, как избавится от этих запросов пока не знаю. таких запросов набирается по 500 штук в сутки.
Тоже на днях расчищала место на диске и снесла все миниатюры. за 5 лет накопилось великое множество мусора. Облегчила сервер на с 4 до 1 гига! У меня аж по 8 размеров создано было. Теперь придумываю, как создать миниатюры только отельных картинок, которые выводятся в рубриках и на страницах. Reg thumbnail пересоздает у меня опять по 9 миниатюр на каждую картинку, видимо подцепляет требования разных плагинов. А мне нужно вообще только одной картинки миниатюры, просто в 3 размерах. Не нашла пока такого плагина и думаю вручную придется или код какой искать, чтоб первая фотка конвертилась только.
Проблема сокрыта в ядре WordPress. Пока не отменят генерацию превью при загрузке картинки достичь, заявленного вами результата не удастся. По одной превью на каждую картинку иметь все же необходимо, чтобы видеть картинки прикрепленные к записи в библиотеке медиафайлов.
Многие блогеры загружают свои картинки на гугл или яндекс диски, а потом вставляют в свои посты оттуда, с одной стороны это бережет место на хостинге и уменьшает нагрузку, а с другой это гарантирует открытые ссылки с каждой картинки на гугл диск, что явно не очень хорошо.
Спасибо сэкономил дисковое пространство)))
Очень знакомы такие насущные проблемы с количеством превью. У меня на каждую фотографию тоже генерируется пять изображений, три из которых я удаляю вручную, в том числе и 150х150. Библиотека медиафайлов и моего блога требует оставлять размер 300х199. Что касается миниатюр на главную и в популярные статьи, то там идут отдельные картинки png, и для них я оставляю размер 150х150.
А вес фотографий еще очень существенно снижает программа Snagit, которая делает, по сути, скриншот изображения.
Моя библиотека медиафайлов тоже изначально вставляла размер 300Х199. После того как я убрала этот размер в настройках медиафайлов, библиотека стала использовать размер 150х150. Скриншот это не то к чему надо стремится. А фотографии в png значительно больше весят, чем в jpg, Jpg- формат можно подвергнуть уменьшению объема с потерей качества, а png нет.
А я закачиваю через загрузчик только заглавную фотку-превью к посту, т.к. она потом везде будет светиться и в разных размерах. Остальные фотографии заливаю через фтп и вставляю обычным кодом . В этом случае никакие Thumbnail не создаются. Что касается нагрузки — оптимизировать код, в том числе файлы css и скрипты. Уменьшить кол-во запросов к бд (как минимум, в правом столбце постоянно создаются запросы к бд — Новые статьи и Популярные статьи). Ну и много другого можно делать, сходу не вспомню)) Ну плагинов, плагинов поменьше, у меня несколько сайтов, везде использую только два плагина — фидбернер и сео. Все!))
У меня новые статьи на первой странице не отображаются, поэтому новые показываются в виджете, хотя эта тема уже устарела, я буду ее менять. А плагин для безопасности вы не используете? Вордпресс регулярно ломают, если не позаботится о безопасности.
Лена, у меня тоже скачан плагин DNUI Delete not used image. При запуске плагин показывает какая картинка прикреплена к статье, а какая свободна. Я удаляла вручную постатейно, потому что у меня был печальный опыт, когда я удалила все, и полетели обои сайта и еще какие-то картинки.
Честно говоря очень муторно и плагин я пока отключила. Соберусь с мыслями и повторю «забег».
У меня хостинг Бегет, ни разу ни о каких нагрузках мне не писал. Видимо все устраивает. Может на твой сайт какая-о массированная атака идет? Пробовала настроить определенным образом iThemes Security, чтобы видеть попытки взлома? Там же можно настроить автоматическую блокировку после 5 неудачных входов в админку сайта.
DNUI Delete not used image показывал мне все превьюшки какие только есть, потом я нажимала кнопку удалить на одной странице и в результате он поудалял только нужные мне превьюшки 150х150, а не нужные оставил, я этот плагин вообще удалила, у меня всего 4 картинки не прикрепленных, это не серьезно. Хостинг мне написал всего 1 раз, когда я превысила нагрузку больше чем вдвое в результате зачистки и генерации картинок. Про превышения порядка 90 минут вместо 60 он меня не беспокоит письмами, я сама отслеживаю нагрузку, так по привычке следить за параметрами. iThemes Security у меня тоже стоит, ограничение 3 попытки. Поскольку эта история с нагрузкой у меня тянется уже больше года, на вряд ли это атака. Нагрузка превышает допустимую после 500 посетителей в сутки, зимой все было в норме, не туристический сезон.
Елена, спасибо за статью! Какую насущную тему Вы подняли, но для меня пока это темный лес, надо буде разбираться с превьюшками.
У меня тоже картинок много, в последнее время, перед загрузкой на сайт, я их пропускаю через специальную программу «Diet», которая уменьшает их вес.
Я делаю в Фотошопе save for web device, 60% jpg, получается 150-160 Кб на картинку размером 1000Х665 пикселей. Но некоторые мои клиенты, особо капризные, считают что 60% — это низкое качество.
Ну, тут приходится выбирать: качество или легкость.
Клиенты, как правило не интересуются техническими моментами и понятия не имеют о проблемах валидности кода, скорости загрузки страницы, правда последнее время начали интересоваться мобильной версией, но и это скорее от того, что свой сайт они хотят видеть на своем телефоне, а не из-за требований гугла.
Я специальными плагинами для удаления лишних миниатюр не пользуюсь. Удаляю вручную в папке uploads. В первый раз правда, не разобравшись тоже наудаляла лишнего. У меня не по 6, а по 4 превьюшки на каждое изображение. Удаляю две, оставляя 150х150 и оригинальный размер изображения, который закачала.
У меня сайт на хостинге Джино, сначала был на обычном хостинге, тоже всё время заходя на него видела ограничения по Гб, сколько у меня осталось. Потом Джино предложил перейти на их облачный хостинг, якобы без ограничений объёма, и к тому же более дешовый. Ну и действительно сейчас в облачном сервисе никаких ограничений объёмов не пишут.
Спасибо за советы. Прочитала договор публичной оферты Джино, там тоже есть ограничения по пиковой нагрузке на сервер, по количеству оперативной памяти на процесс, и по количеству процессов в единицу времени. На Sweb у меня превышение начинается после 500 посетителей в сутки, а на Джино не понятно сколько будет, без теста не поймешь.
Я многие фотографии загружаю со своих альбомов на Яндекс Фотках. Много читала — стоит ли хранить фото на сторонних хостингах. И в целом ответ — да, так уменьшается нагрузка на свой собственный. И экономится место. На свой хостинг загружаю фот далеко не все — только те, которые идут в заглавной картинке, старые фото и всякие технические.
Большое спасибо за советы, обязательно изучу ваш опыт.